The Full-Width UI is being deprecated in a 2026 webapp release. The exact date is still to be announced.
- Starting with the December 2025 release, new installs will no longer include this UI option.
- When Full-Width UI is deprecated, any Events still using Full-Width UI will automatically default to Dynamic UI on the webapp.
No action is required, but we recommend updating your Events now and removing the “Full-Width UI” picklist value from your Salesforce configuration for clarity.

What is Supported by Each User Interface?
The following chart shows the features we currently support for each {{glossary.user interface (UI)}}.
Yes = Supported
No = Not supported, but may work in certain scenarios
Feature | Dynamic | Tabbed | Simple | Full-Width |
|---|---|---|---|---|
ADA & WCAG Accessibility (VPAT) | Yes | Yes | Yes | Yes |
AttendeeLink | Yes | Yes | Yes | Yes |
Attendee Tab | Yes | Yes | No | No |
Color Theme | Yes | Yes | Yes | Yes |
Custom Questions (Forms) | Yes | Yes | Yes | Yes |
Custom Content | Yes | Yes | No | Yes |
Data Dictionary / Translations | Yes - 3 | Yes | Yes | Yes - 1 |
Discount Codes | Yes | Yes | No | Yes |
Display Density | Yes | No | No | No |
Donations (Event Item) | Yes | Yes | No | Yes |
Free Events | Yes | Yes | Yes | Yes |
Paid Events | Yes | Yes | No | Yes |
FAQs | Yes | Yes | No | Yes |
Group Registration | Yes | Yes | No | Yes |
iframes | Yes | Yes | Yes | Yes |
Images | Yes | Yes | Yes | Yes |
PayLater | Yes | Yes | No | Yes |
Pre-checkout and Checkout Details | Yes | Yes | No | Yes |
reCAPTCHA | Yes | Yes | Yes | Yes |
Session Registration | Yes | Yes | No | Yes |
Sessions | Yes | Yes | No | Yes - 2 |
Speakers | Yes | Yes | No | Yes |
Sponsors | Yes | Yes | No | Yes |
Tracks | Yes | Yes | Yes | Yes |
Webinar Integrations | Yes | Yes | Yes | Yes |
Visibility Control | Yes | Yes | Yes | Yes |
Waitlisting | Yes | Yes | Yes | Yes |
1 - Currently, the language selector is not visible for the Full-Width UI. Users can set the language using URL parameters instead.
2 - The Full-Width UI supports Sessions in the following scenarios.
Free Events with multiple Event Items
Paid Events with one or more Event Items
For free Events with a single Event Item and one or more Sessions, we recommend using the Tabbed UI. If you use the Full-Width UI, your Attendees can only register for Sessions via their AttendeeLink.
3 - To ensure that Static Translations works, your org will need "TRANSLATION_ENABLED" set to true on the license metadata.
UI Experience Field Setup
The following steps are for existing customers only.
Complete the steps below to add the UI Experience field to the Event record's page layout.
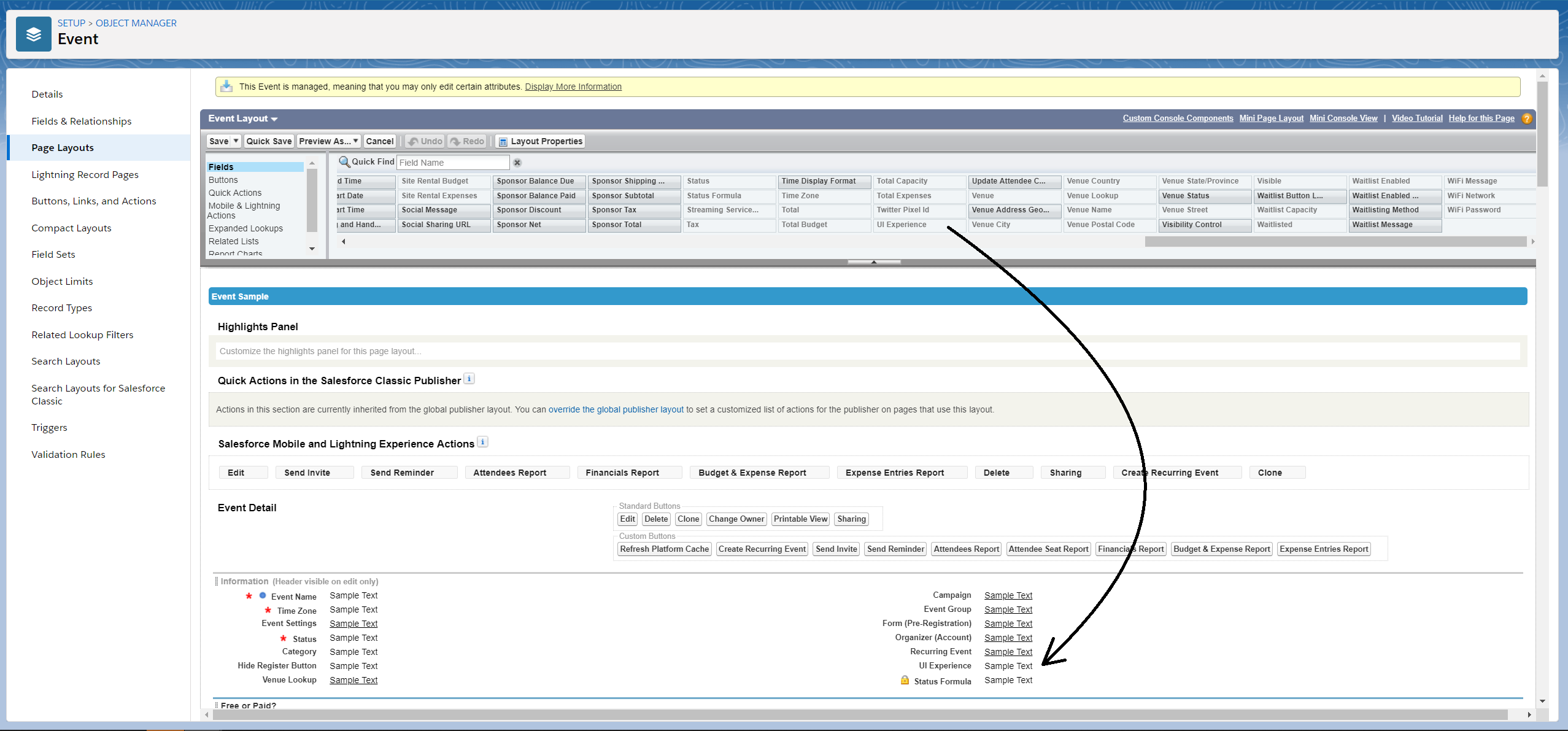
- Go to Setup.
- Navigate to Object Manager.
- In the Quick Find box, enter and click "Event" (conference360__Event__c).
- Click the Page Layouts tab.
- Click Event Layout.
- Locate the UI Experience field and drag and drop it onto the page layout.

- Click Save.
Using the Full-Width UI
After the UI Experience field has been added to your page layout, enabling the Full-Width UI is simple!
- The Full-Width UI supports both FREE and PAID Events.
- Select "Full-Width" from the UI Experience dropdown.
- Click the Event Page URL, and check out the Full-Width UI!
NOTE: The Event image is used for both the top and background images.