Overview
Looking for TouchNet? You've come to the right place! We officially support TouchNet for our Events checkout only. Let's take a look at what you'll need to configure the TouchNet Payment Gateway, prepare a Salesforce org, and configure and enable the gateway.
Requirements
A dedicated TouchNet UPay site connected to Blackthorn is required to configure Blackthorn Events to use TouchNet for payments. With a properly configured UPay site, the following information is required to configure a TouchNet Payment Gateway.
- T-Link Service URL
- UPay Site ID
- UPay Site URL
Prepare TouchNet for Blackthorn
TouchNet uPay Site Setup
- In the top navigation bar, go to Applications > Marketplace.
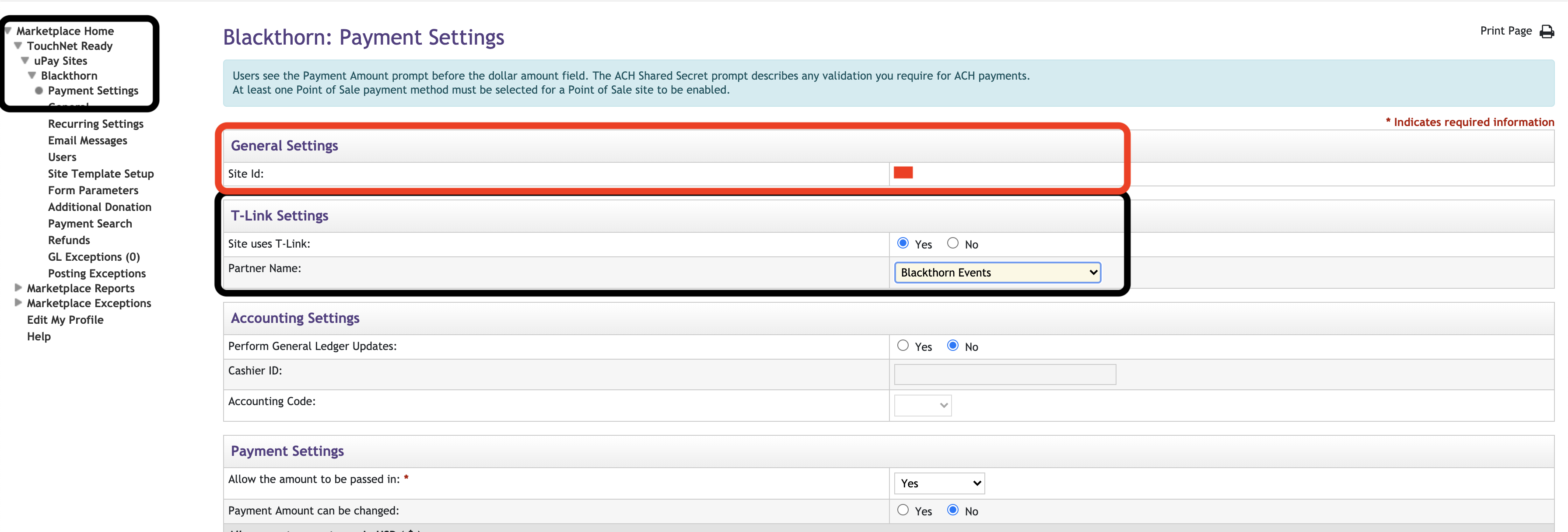
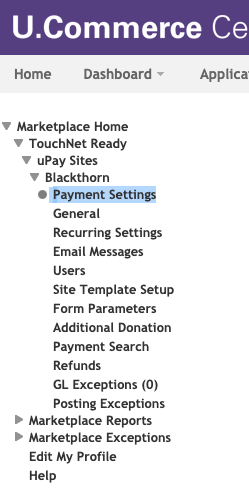
- Click Touchnet Ready > uPay Sites > Payment Settings.
- Set Site Uses T-Link = "Yes".
- Set Partner Name = "Blackthorn Events".

Before the integration with Blackthorn can be officially supported, you must contact TouchNet to open a partner connection project.
Prepare your Salesforce Org for TouchNet
Add a TouchNet Payment Provider
The value "TouchNet" must be added to the existing Provider picklist field (bt_stripe__Provider__c) on the packaged Payment Gateway object (bt_stripe__Payment_Gateway__c).
- Navigate to: Object Manager > Payment Gateway > Fields and Relationships > Provider
- In the Values section, click New.
- Enter “TouchNet” and click Save.
Add Custom Fields to the Payment Gateway
The following fields must be added to the Payment Gateway object (bt_stripe__Payment_Gateway__c):
Field Name: TouchNet T-Link URL
API Name: TouchNet_T_Link_URL__c
Data Type: Text(255)
Description: Service endpoint for the TouchNet T-Link web serviceField Name: TouchNet uPay Site ID
API Name: TouchNet_uPay_Site_ID__c
Data Type: Text(15)
Description: A numeric non-negative integer value that identifies the UPay site responsible for processing the transactionField Name: TouchNet uPay Site URL
API Name: TouchNet_uPay_Site_URL__c
Data Type: Text(255)
Description: Corresponding UPay Site URL for the given UPay Site IDField Name: TouchNet uPay Form Parameters
API Name: TouchNet_uPay_Form_Parameters__c
Data Type: Long Text(32768)
Description: Key/value pairs to submit to UPay as additional form parameters. Each key/value must be separated by a new line with each line formatted as "MY_PARAMETER_KEY=Some value"
Assign Field Level Security permissions for the new fields to the Salesforce User account used by the Blackthorn external service.
Enable TouchNet Payment Gateway Support
- Create a new Payment Gateway and set its Provider to "TouchNet".
- Take the T-Link Service URL and UPay Site Details and fill out the corresponding fields in the Payment Gateway.
- Assign the Payment Gateway to an Event.
- Contact Blackthorn Support to submit a request to enable TouchNet for your org.
Create the Form Parameter in TouchNet
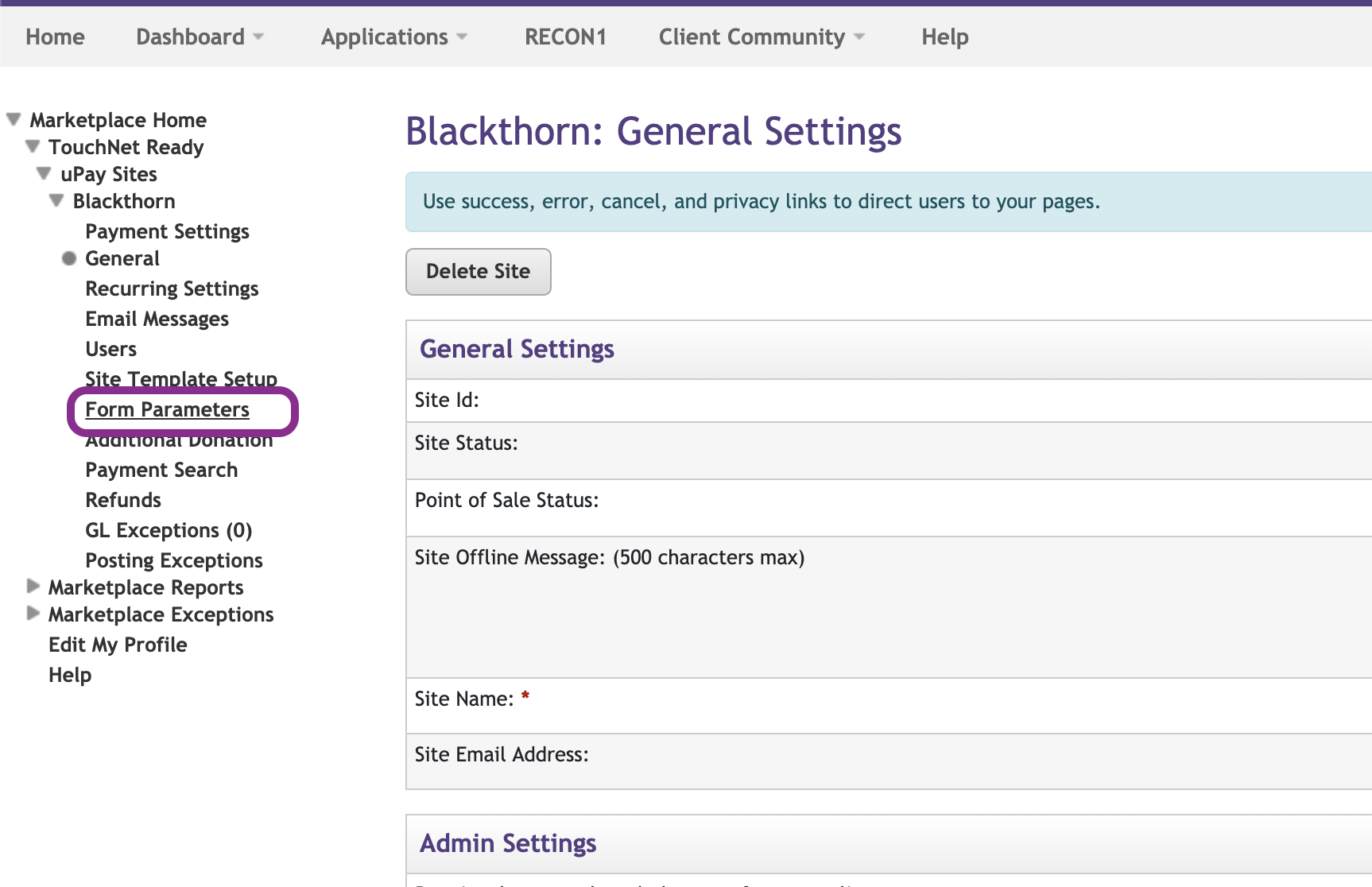
If you need to create the new parameter, go to Marketplace Home > TouchNet Ready > UPay Sites > Blackthorn > Form Parameters.
Open your UPay site.
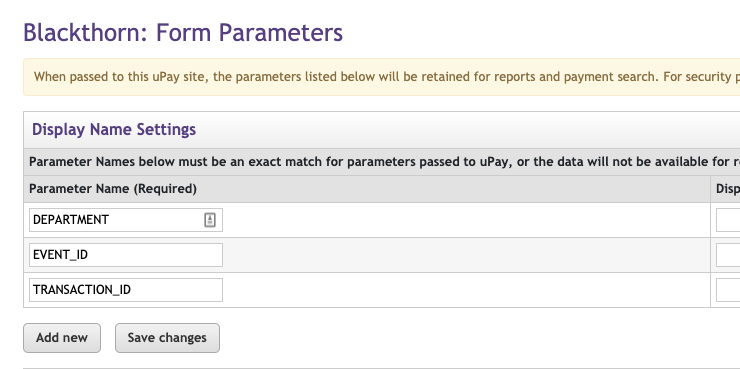
Click Form Parameters in the left-hand column.

Add the EVENT_ID parameter to track the individual Event.
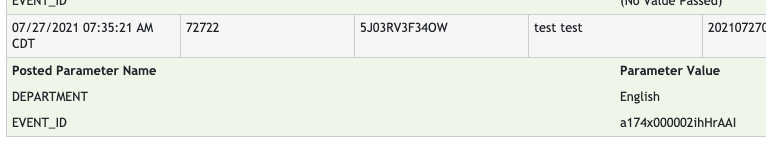
NOTE: The TRANSACTION_ID is also supported.To view the posted IDs navigate to TouchNet > Marketplace > Marketplace Reports > Posted Parameters.

Once an Attendee pays for the Event, the EVENT_ID value is then passed through to TouchNet.
Using TouchNet in an Experience Cloud
If a user tries to use TouchNet in an Experience Cloud, they will see the following error because the TouchNet domain was blocked from loading. "This content is blocked error".
To avoid this issue, complete the steps below.
- Go to Setup.
- In the Quick Find box, search for and click “Trusted URLs.”
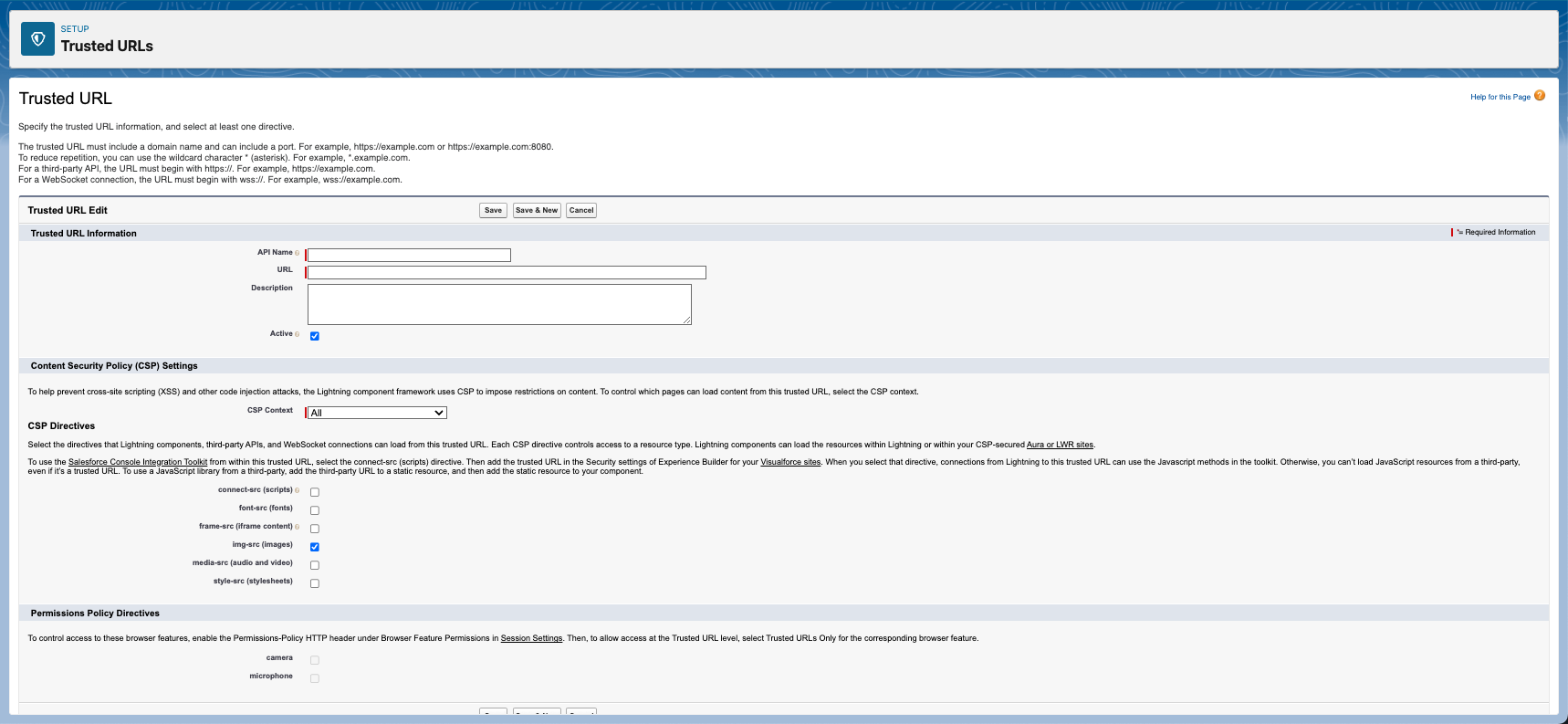
- Click New Trusted URL.
- Enter an API Name.
- Set URL = “https://test.secure.touchnet.net:8443/”
- Set connect-src (scripts) = “True” (checked)
- Set frame-src (iframe content) = “True” (checked)

- Review the other settings as needed.
- Click Save.
TouchNet checkout will now load correctly on the Experience Cloud Event registration page.
Other Helpful Information
What’s supported?
- Events and Catalog checkout
- Support the ability to pass the "department" to the T-Link endpoint (a unique thing to T-link, like metadata)
What’s not supported?
- Webhooks
- Virtual Terminal
- Salesforce refunds or charges
- PayLink / DocumentLink
How to Test
For testing purposes, create a TouchNet Payment Gateway and use the following values:
| Field | Value |
|---|---|
| TouchNet UPay Site ID | 242 |
| TouchNet UPay Site URL | https://test.secure.touchnet.net:8443/C30002test_upay/web/index.jsp |
| TouchNet uPay Form Parameters | DEPARTMENT=any |
Use the TouchNet Payment Gateway with any Event and perform a normal (paid) checkout. You should be able to successfully complete a checkout as well as perform failing checkouts that should be handled appropriately.
Use the following test card numbers:
| Brand | Number | CVC/CVV | Expiration Date |
|---|---|---|---|
| Visa | 4111111111111111 | 125 | Any future date |
| American Express | 343434343434343 | 1250 | Any future date |
| Discover | 6011111111111117 | 125 | Any future date |
| Mastercard | 5121212121212124 | 125 | Any future date |
Update Payment Details
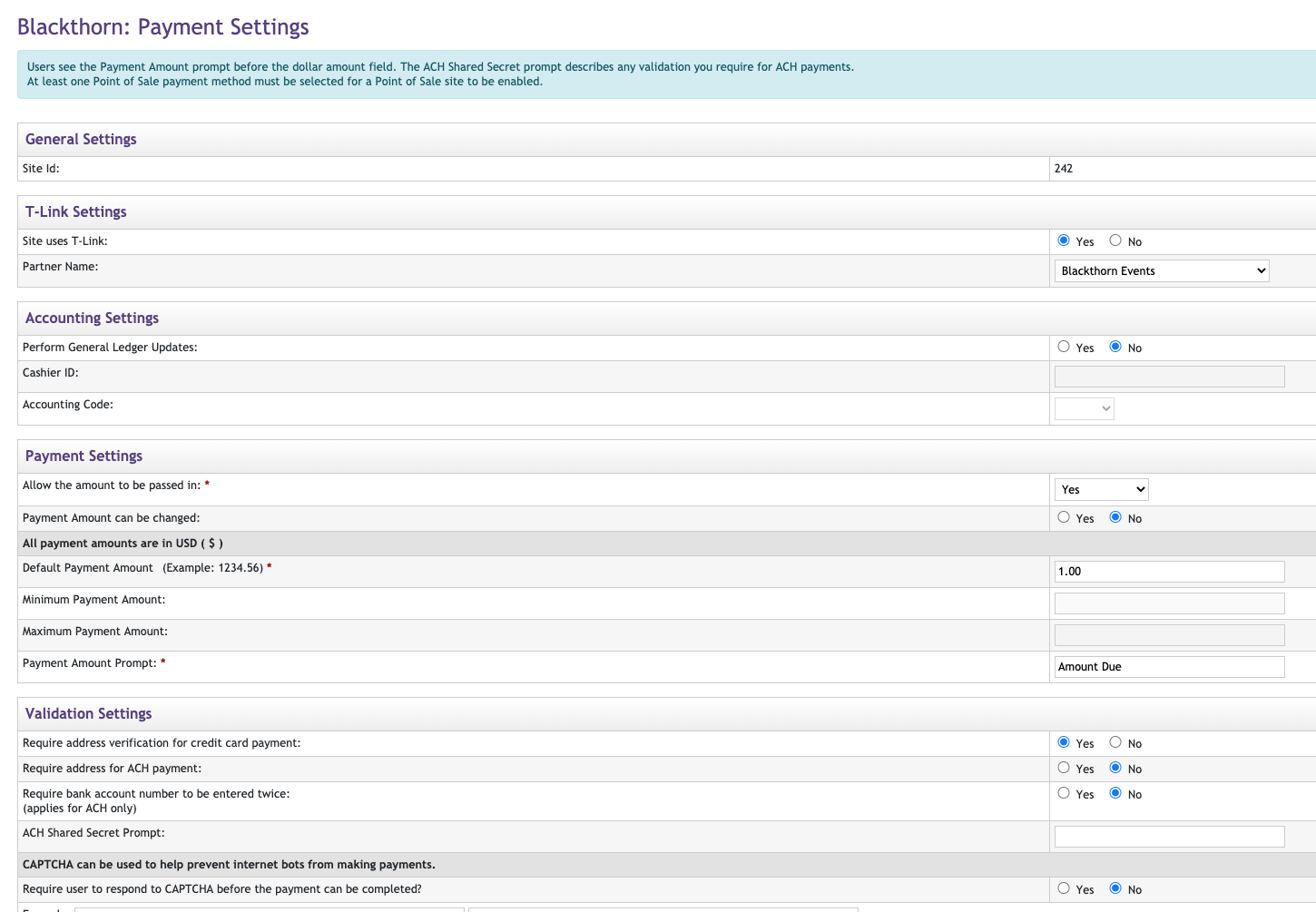
To update any Payments settings (required fields, supported cards, ...), go to Applications > MarketPlace Home > TouchNet Ready > UPay Sites > Blackthorn > Payment Settings.
Now you can see all available options on the Blackthorn: Payment Settings form.