Sizing Specifications
To get the best user experience on your Event pages, we recommend using the following sizing specification for your images. If you are not using the following ratios, the images may be distorted.
- Event Image URL: 820px x 410px (ratio 2:1)
- AttendeeLink image: 820px x 410px (ratio 2:1)
- Session Image URL: 810px x 250px (ratio 3:1)
- Speaker Image URL: 128px x 128px (ratio 1:1)
- Attendee's avatar image: 128px x 128px (ratio 1:1)
- Sponsor Image URL: 320px x 128px (ratio 2.5:1)
- Event Group Logo URL: 185.25px x 92.63px (ratio 2:1)
Image Sources
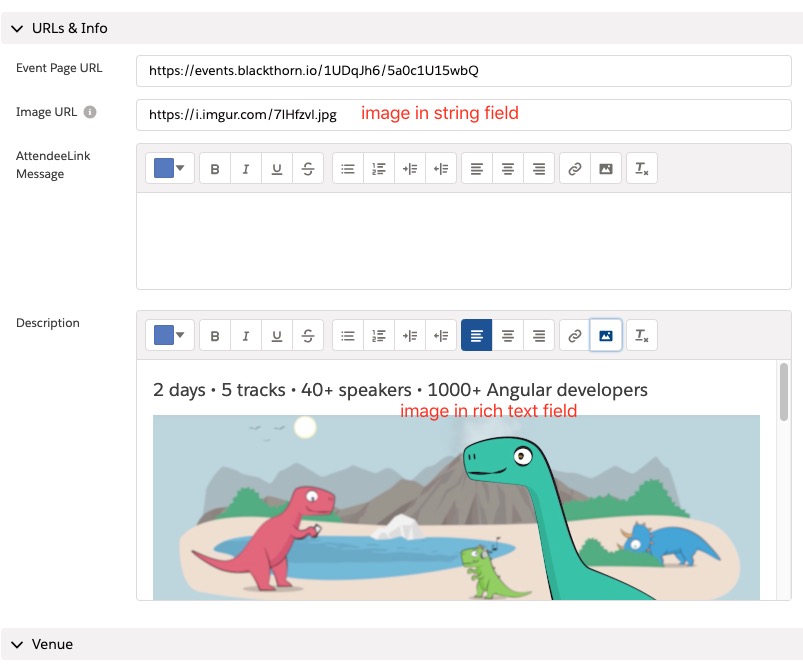
There are two kinds of images you may set in Events (Salesforce).
- Images in string fields
- Images in rich text fields

Public images
You can always use a public image from third parties if they allow you to use the images out of their platform, such as Imgur. Review the steps below for each type of Salesforce user interface (UI).
Classic User Interface (UI)
- Paste the public image URL into a string field directly.
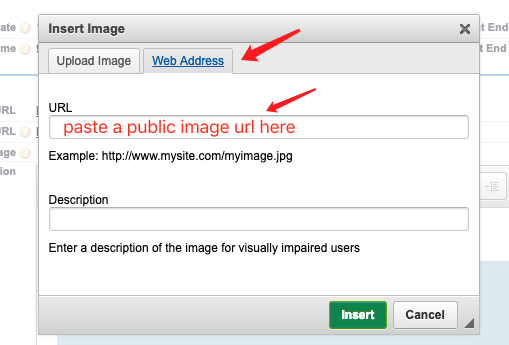
- Use the public image URL in a rich text field, like this:

Lightning User Interface (UI)
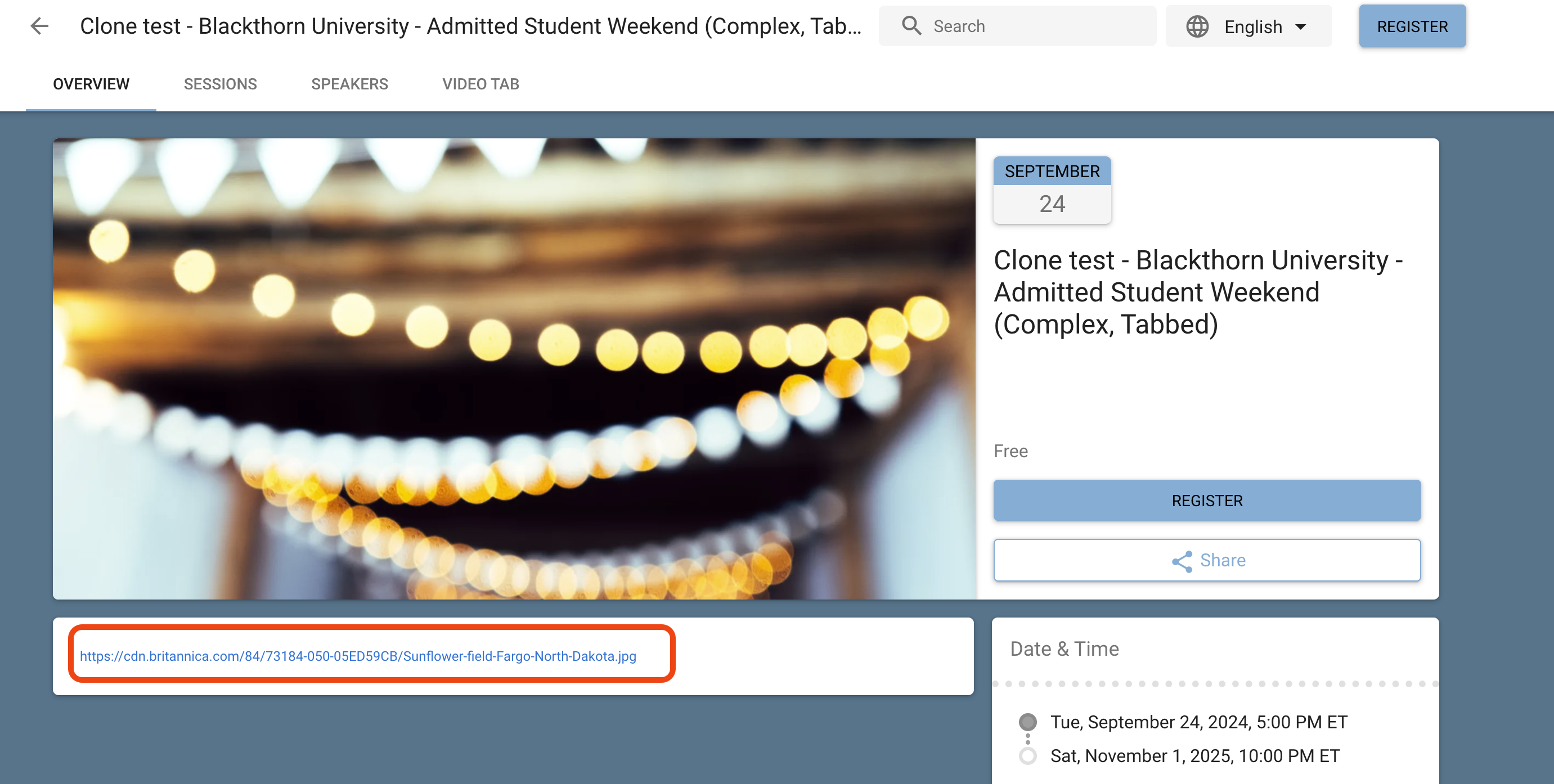
Paste the public image URL into a string field directly. The URL will appear as a URL.

Upload Images from Salesforce Files
Blackthorn recommends using Salesforce Files to upload images.
Complete the steps below to store a file in Salesforce.
- Save the image to your desktop.
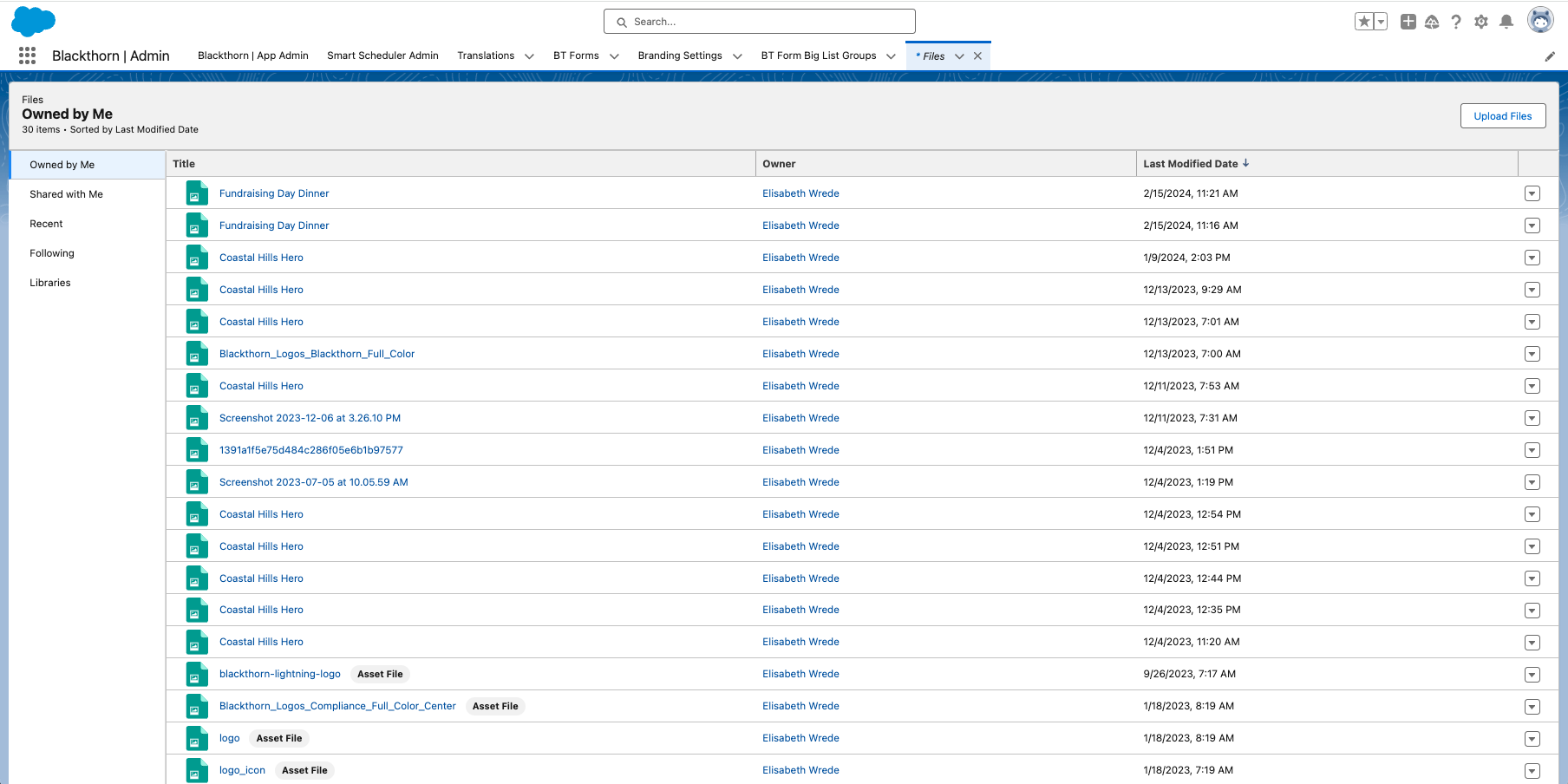
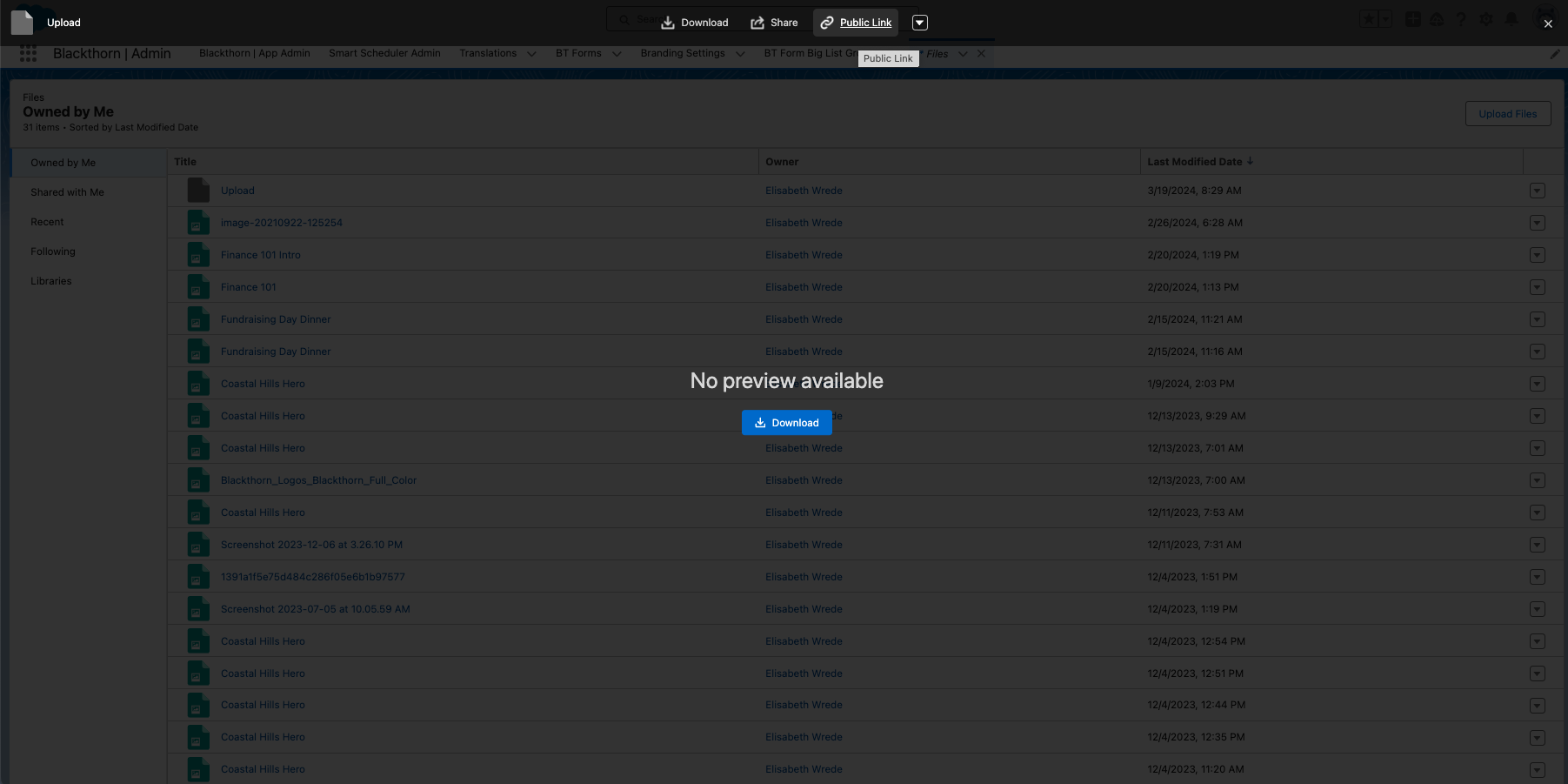
- Navigate to Files in Salesforce.

- Click Upload Files to upload the image to Files.
- Select the uploaded file and click Public Link at the top of the page.

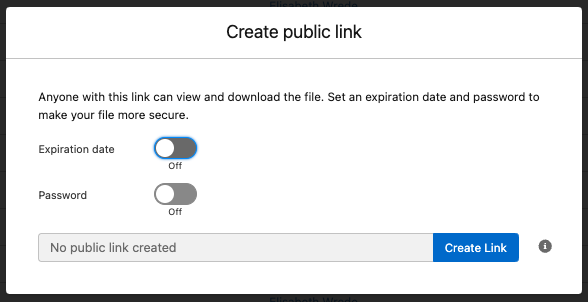
- Make sure the Expiration date and Password are toggled “Off” and click Create Link.

- Click Copy Link to copy the generated link.
- Open the URL in a new browser and click Download.

- Navigate to all downloads and find the image file.
- Copy the URL (downloaded file). You may need to right-click the file and click Copy Link Address.
- Go to the record where you want to add the image.
- Click the Pencil icon next to the Image URL or Logo URL field.
- Paste the copied URL in the Image URL or Logo URL field.
- Click Save.
- Go to the related Event record.
- Click Update.
FAQ
Q: Do you support image versioning?
A: At this time, we do not. When inserting a new URL, please ensure it is a unique URL. This will allow the image to update properly on the Event.
Q: Are there any size or file type limitations?
A: Yes.
* Size of 100 MBs
* Files formats supported include: .docx, .pdf, .ppt, .pptx, .xls, and .xlsx
* Image files supported include: .gif, .jpg, and .png