Use the steps below to configure a custom object for SMS messaging. You will need to add a lookup field on the SMS Message object and create a new field on the custom object. For this example, we are using the Attendee object.
SMS Object
Create a Custom Object Lookup Field
Go to Setup.
Click the Object Manager tab.
In the Quick Find box, enter and click “SMS Message.”
Click the Field & Relationships tab.
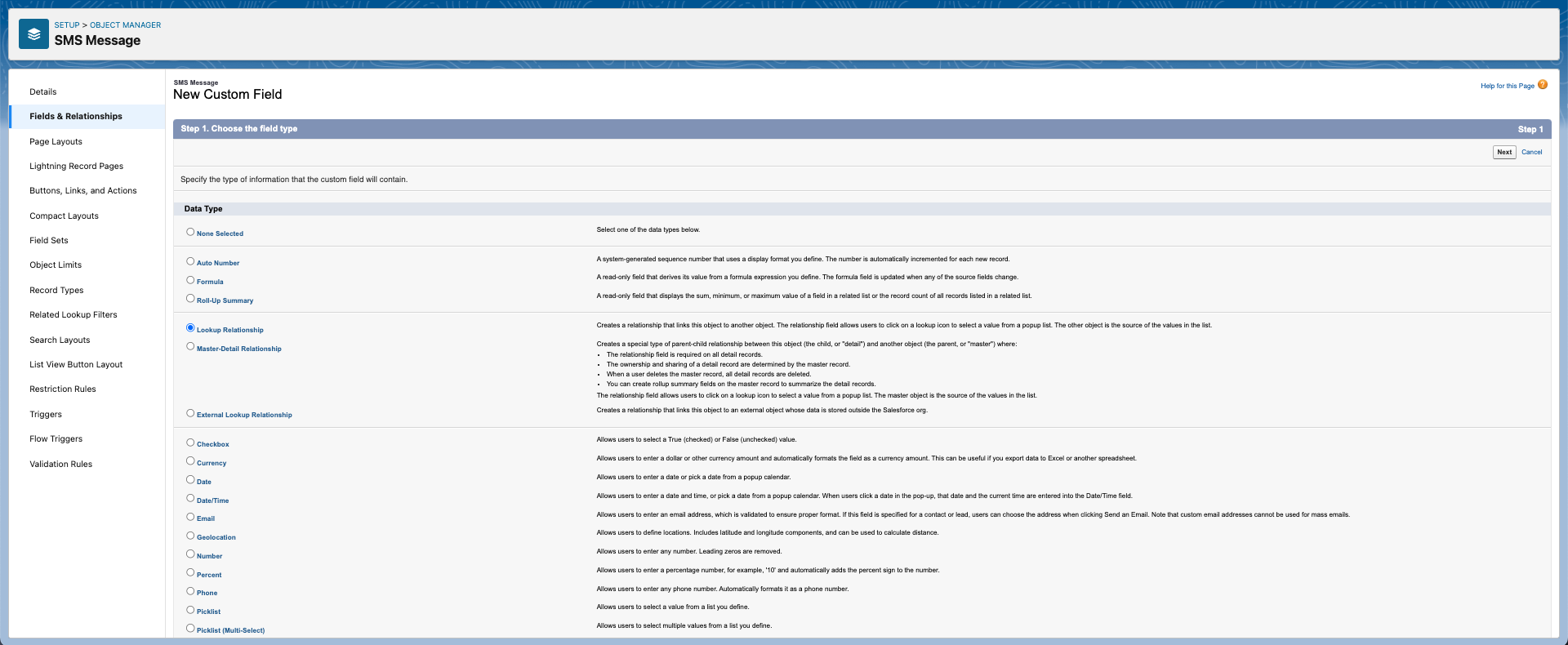
Click New.
Select “Lookup Relationship” and click Next.

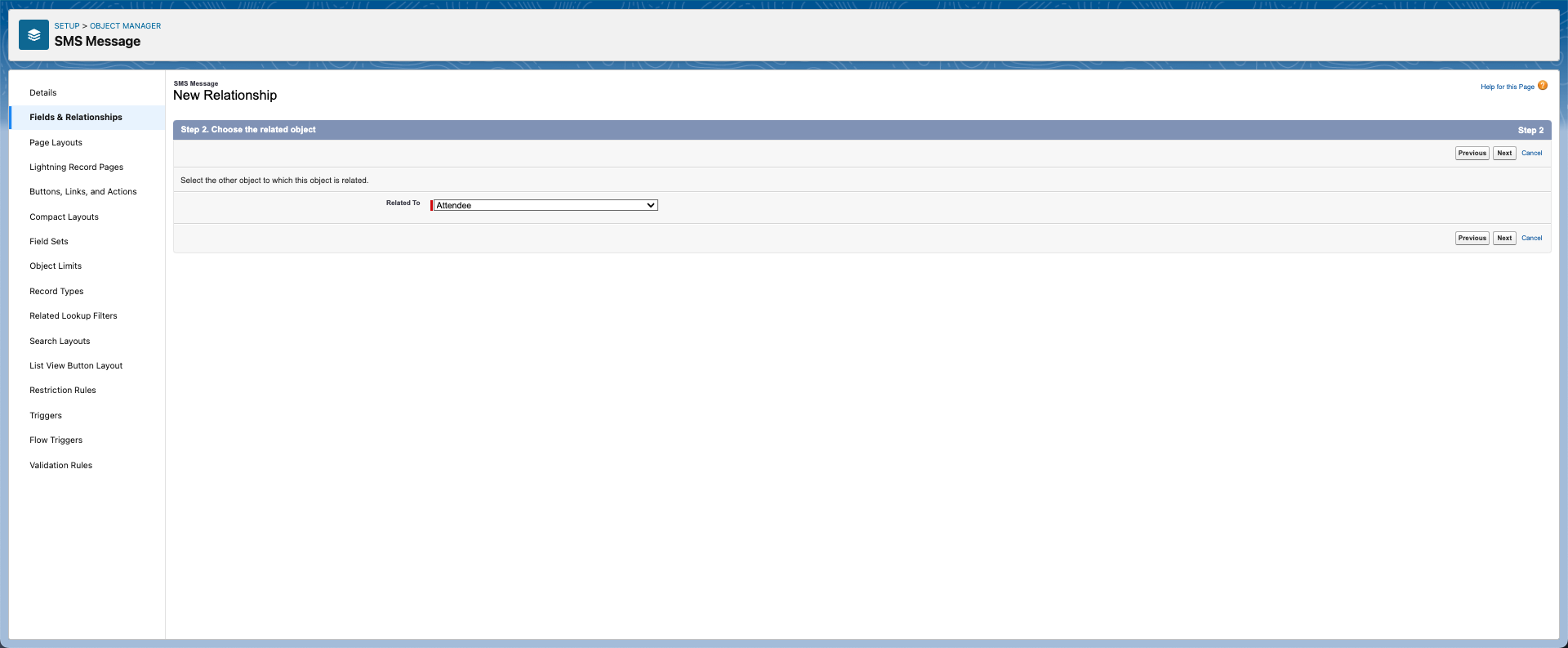
Set Related To to “Attendee” and click Next.

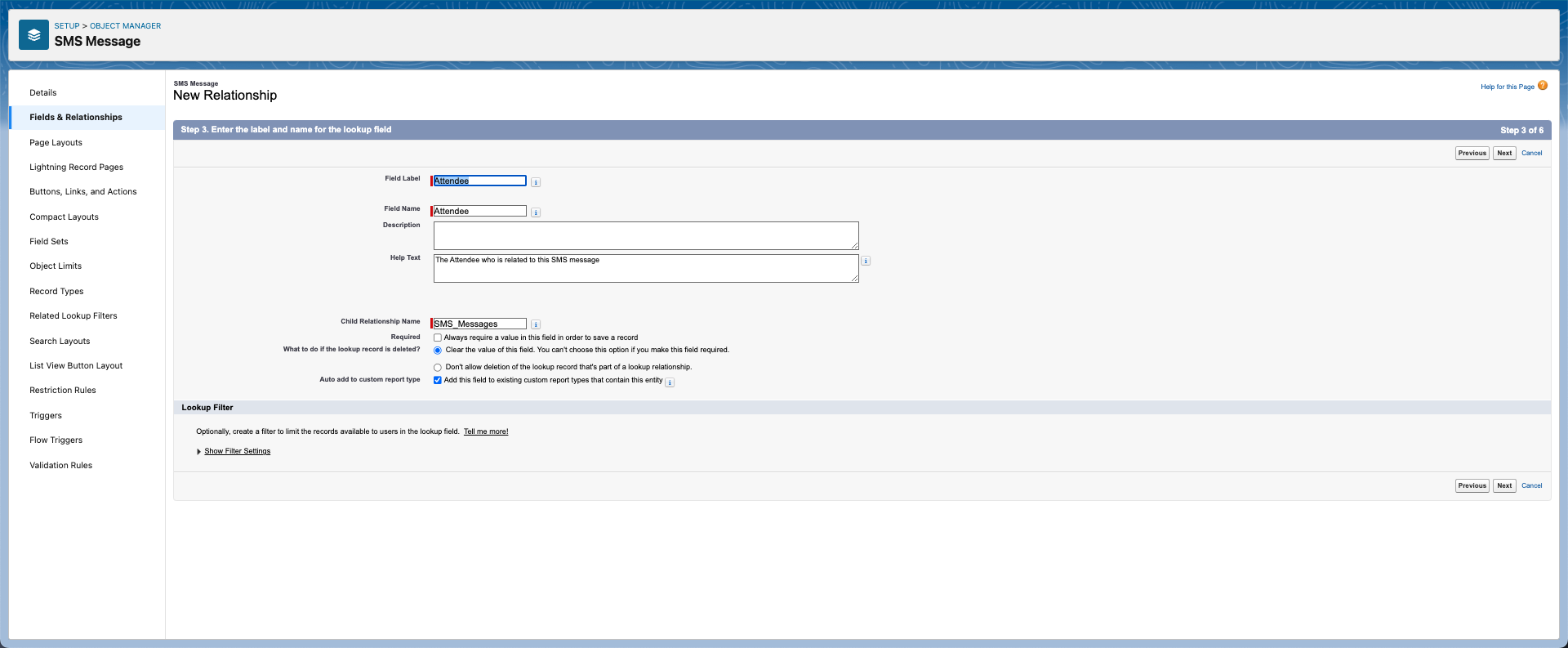
Enter the following information.
Field Label: “Attendee”
Field Name: “Attendee”
Help Text: “The Attendee who is related to this SMS message”
Child Relationship Name = “SMS_Message”
Set the remaining fields based on your requirements.

Click Next.
Select the profile access for this field.
Click Next.
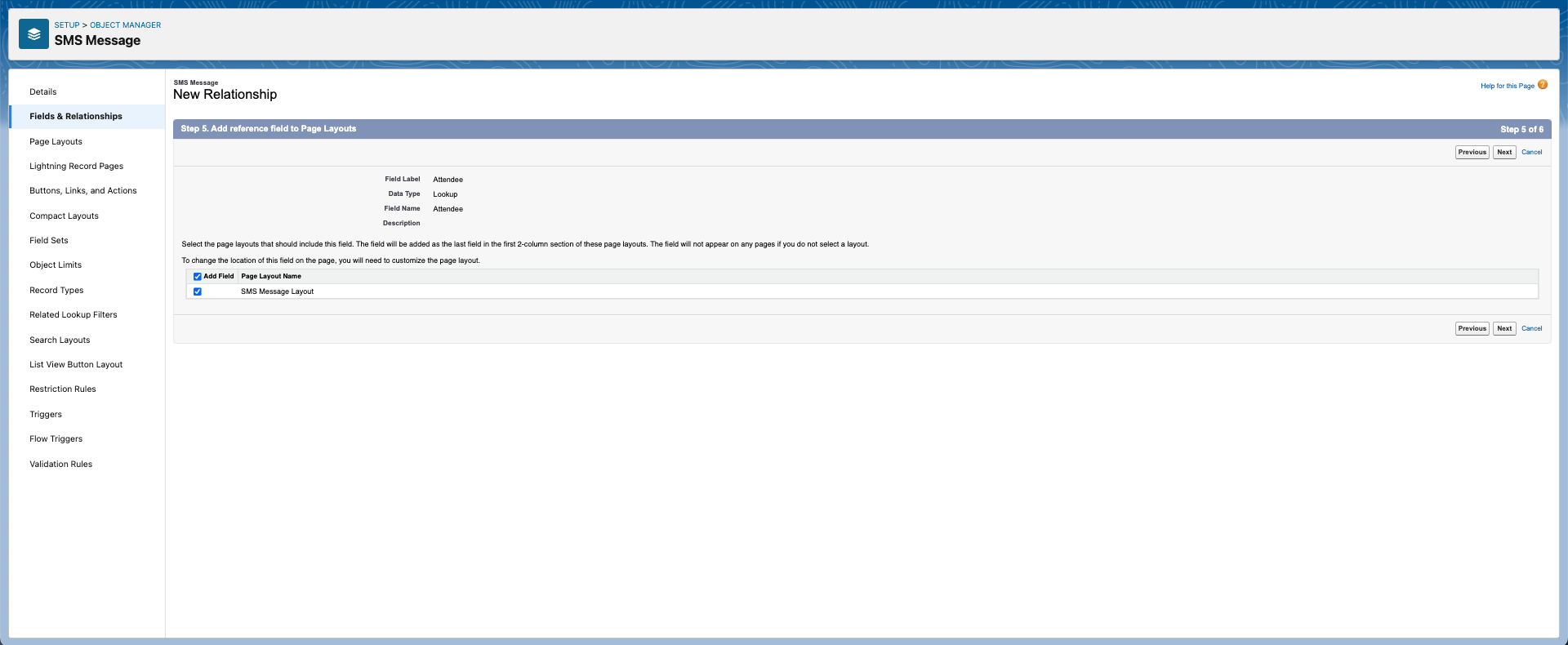
Make sure the new field will be added to the page layout.

Click Next.
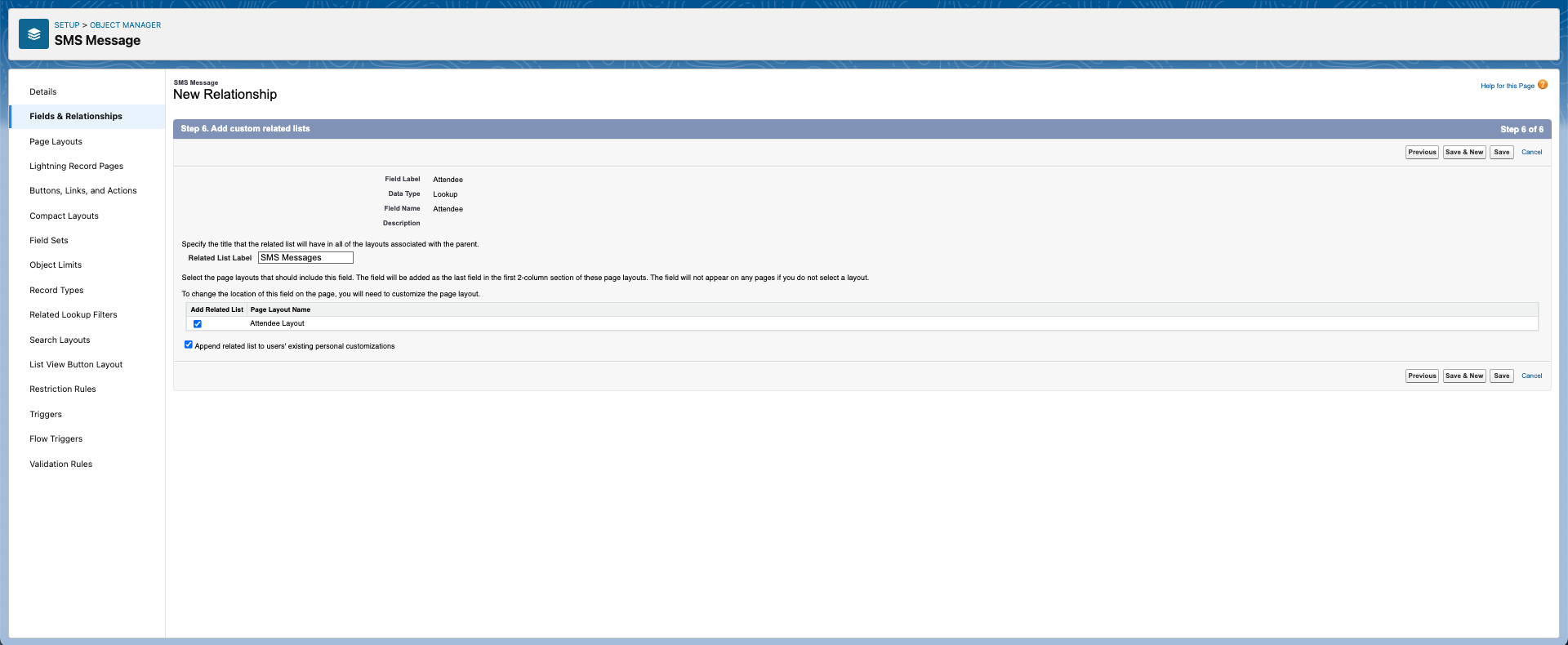
Enter a Related List Label.

Click Save.
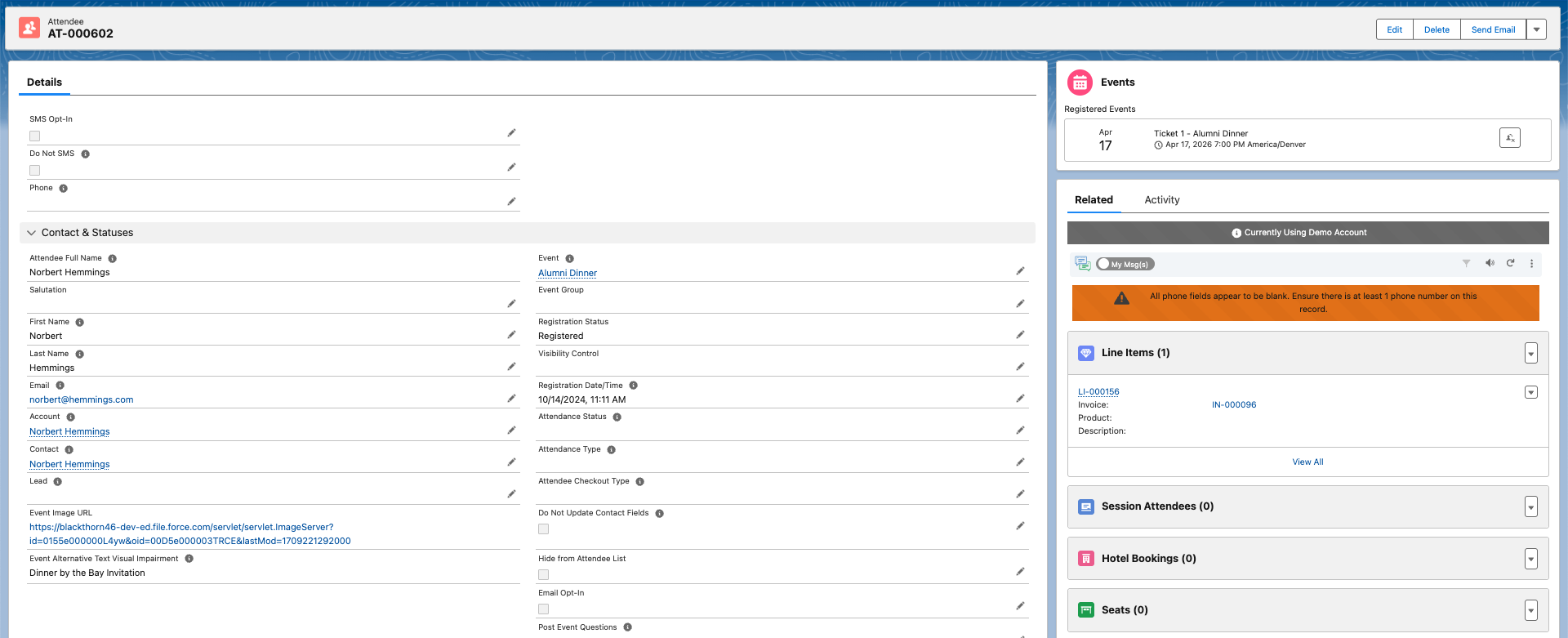
Messaging will now detect the relationship between the SMS Message and Attendee objects. You can also add the Messaging Messenger component to this object's page and create SMS Templates for this object.
Custom Object
Create a Do Not SMS Field
Go to Setup.
Click the Object Manager tab.
In the Quick Find box, enter and click “Attendee.”
Click the Fields & Relationships tab.
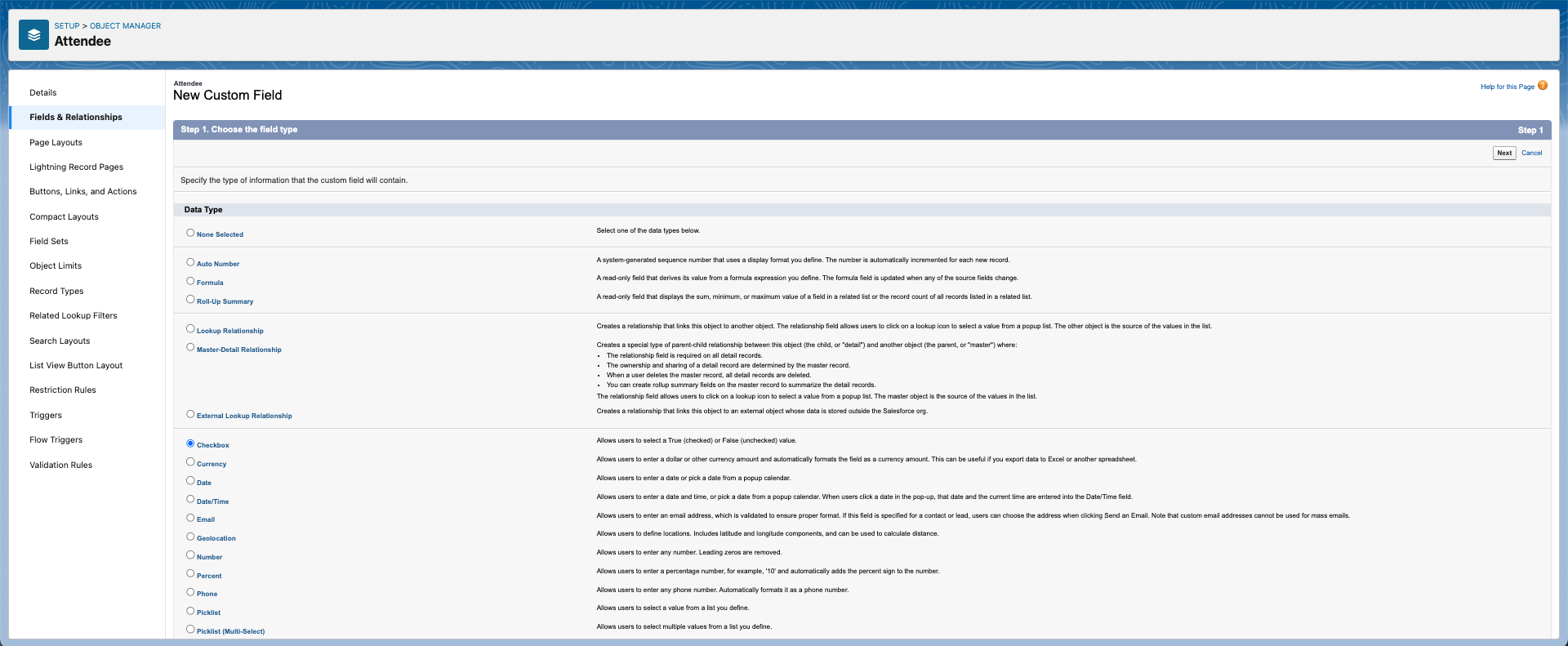
Click New.
Select “Checkbox” and click Next.

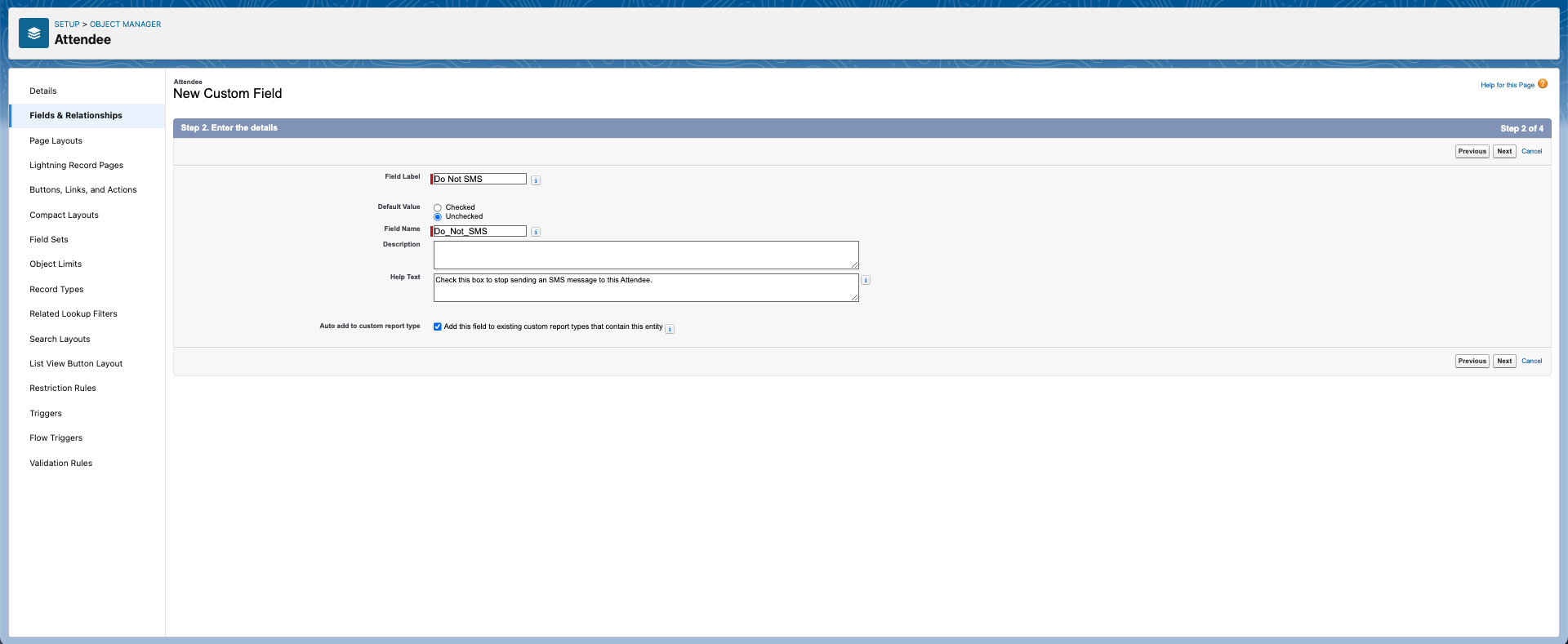
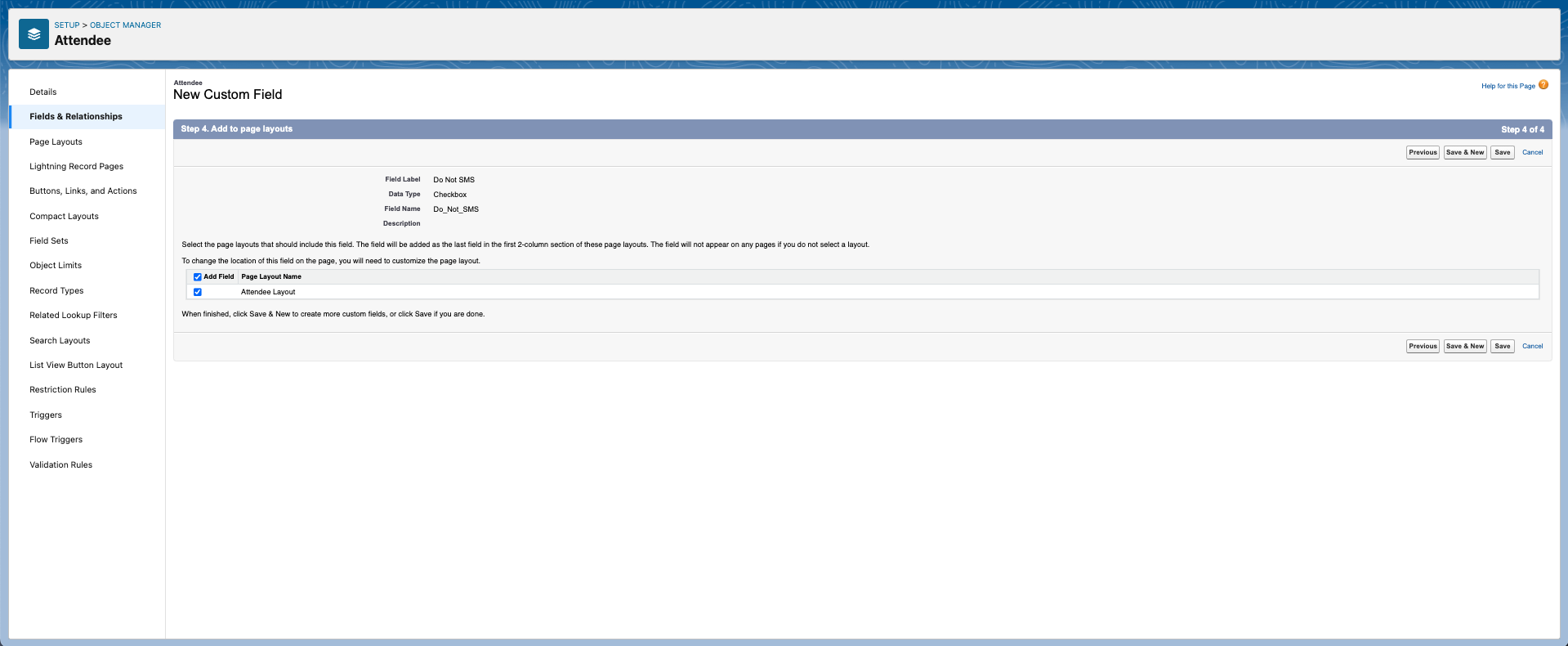
Enter the following information.
Field Label: “Do Not SMS”
Field Name: “Do_Not_SMS”
Help Text: “Check this box to stop an SMS message from being sent to this Attendee.”
Set the remaining fields based on your requirements.

Click Next.
Select the profile access for this field.
Click Next.
Make sure the new field will be added to the page layout.

Click Save.

Create a Data Type Phone Field
To send SMS messages to a custom object, the custom object needs a Phone field that has Data Type = "Phone." Messaging will not detect phone numbers in text fields.
Go to Setup.
Click the Object Manager tab.
In the Quick Find box, enter and click “Attendee.”
Click the Fields & Relationships tab.
Click New.
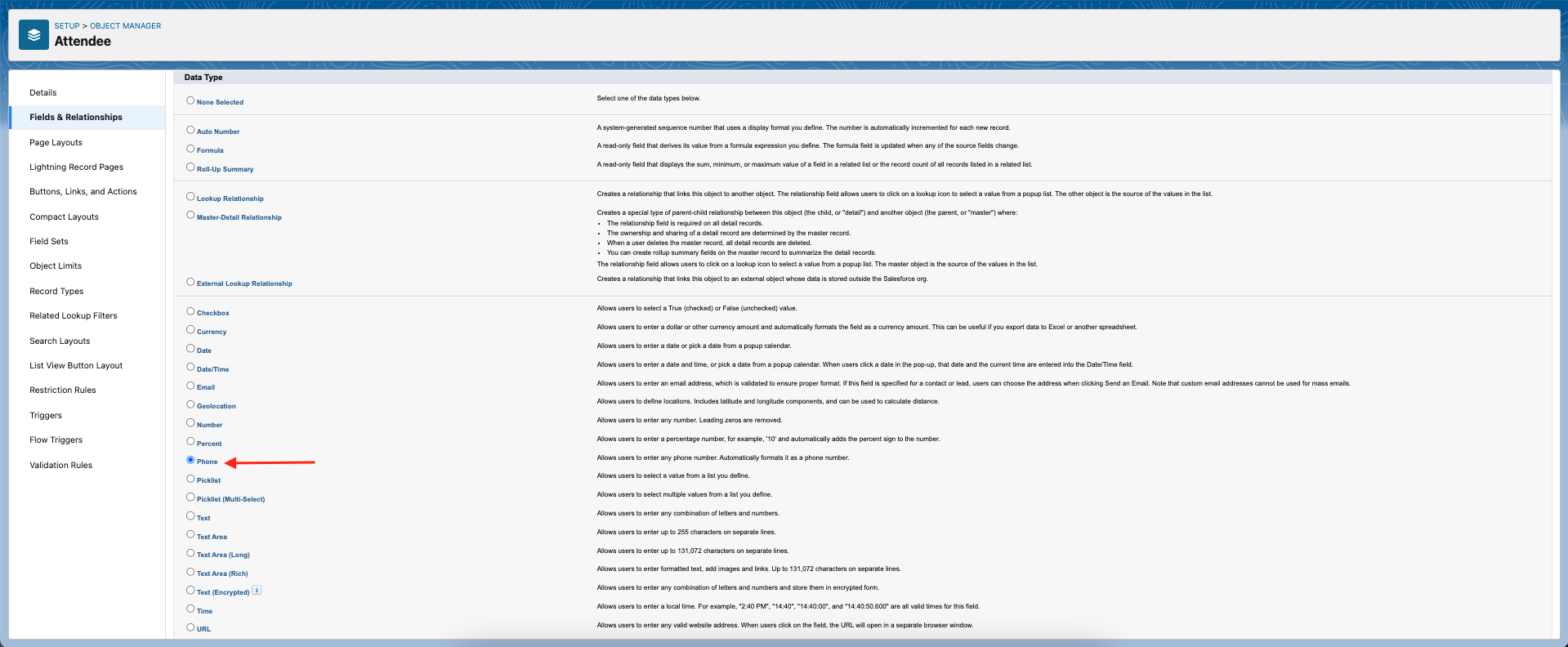
Select “Phone” and click Next.

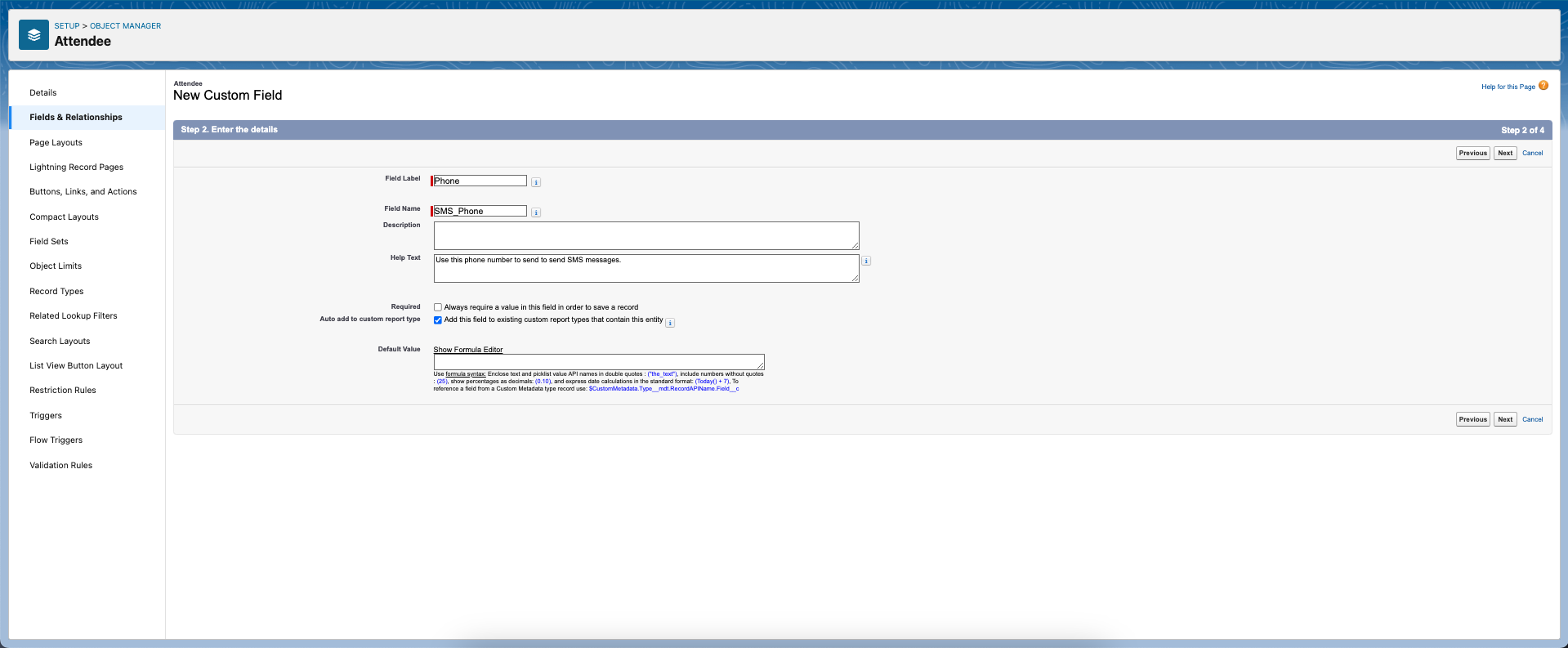
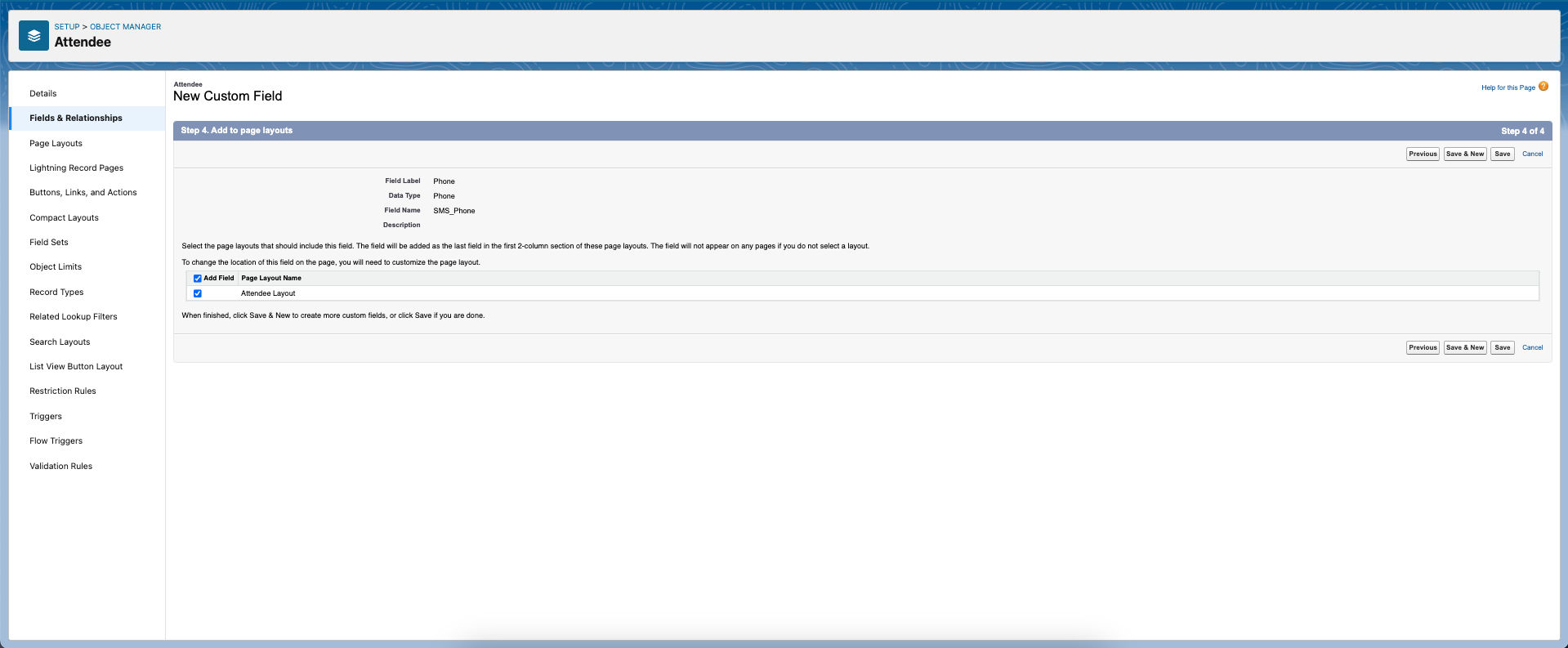
Enter the following information.
Field Label: “Phone”
Field Name: “SMS_Phone
Help Text: "Use this phone number to send to send SMS messages.”
Set the remaining fields based on your requirements.

Click Next.
Select the profile access for this field.
Click Next.
Make sure the new field will be added to the page layout.

Click Save.
Lightning
Update the Page Layout and Related List
Add the Do Not SMS Field
Go to Setup.
Click the Object Manager tab.
In the Quick Find box, search for and click “Attendee.”
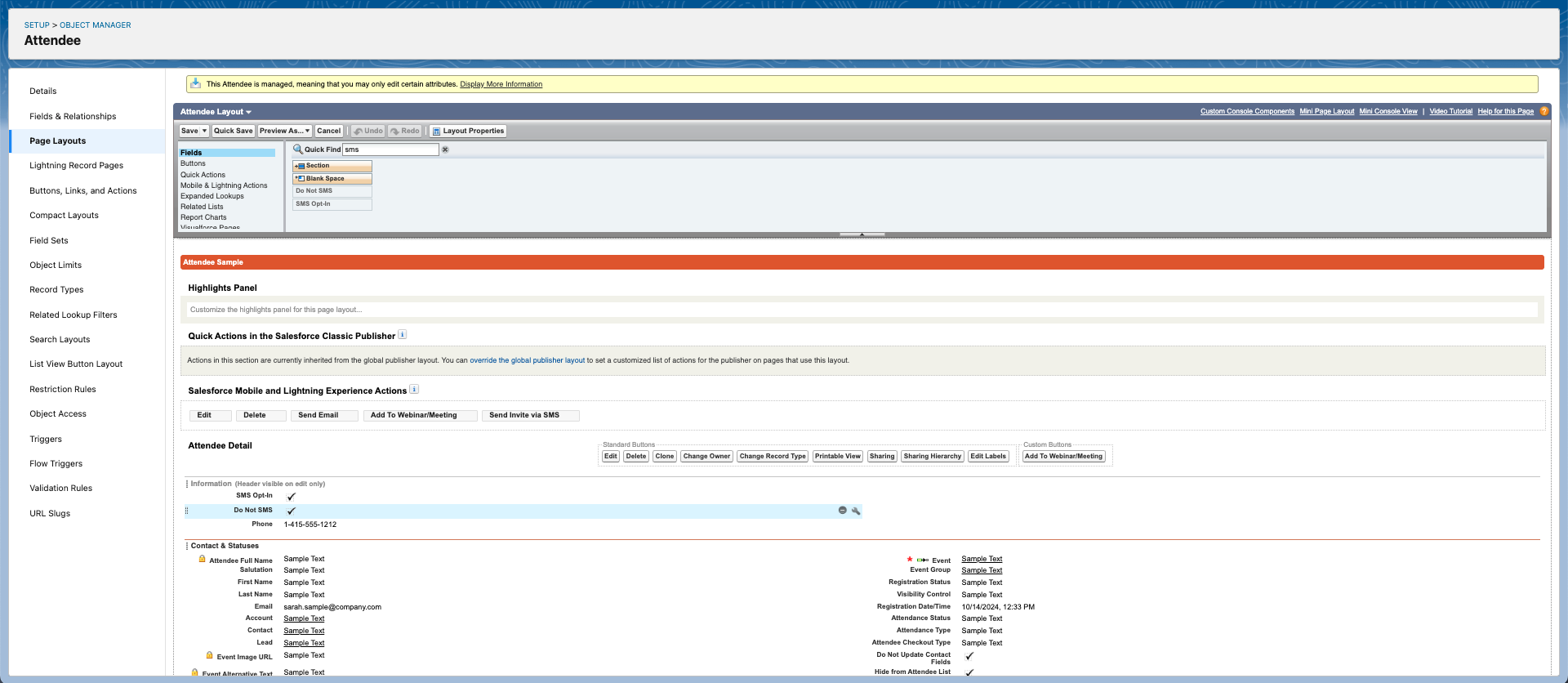
Click the Page Layouts tab.
Select the layout type you need to update.
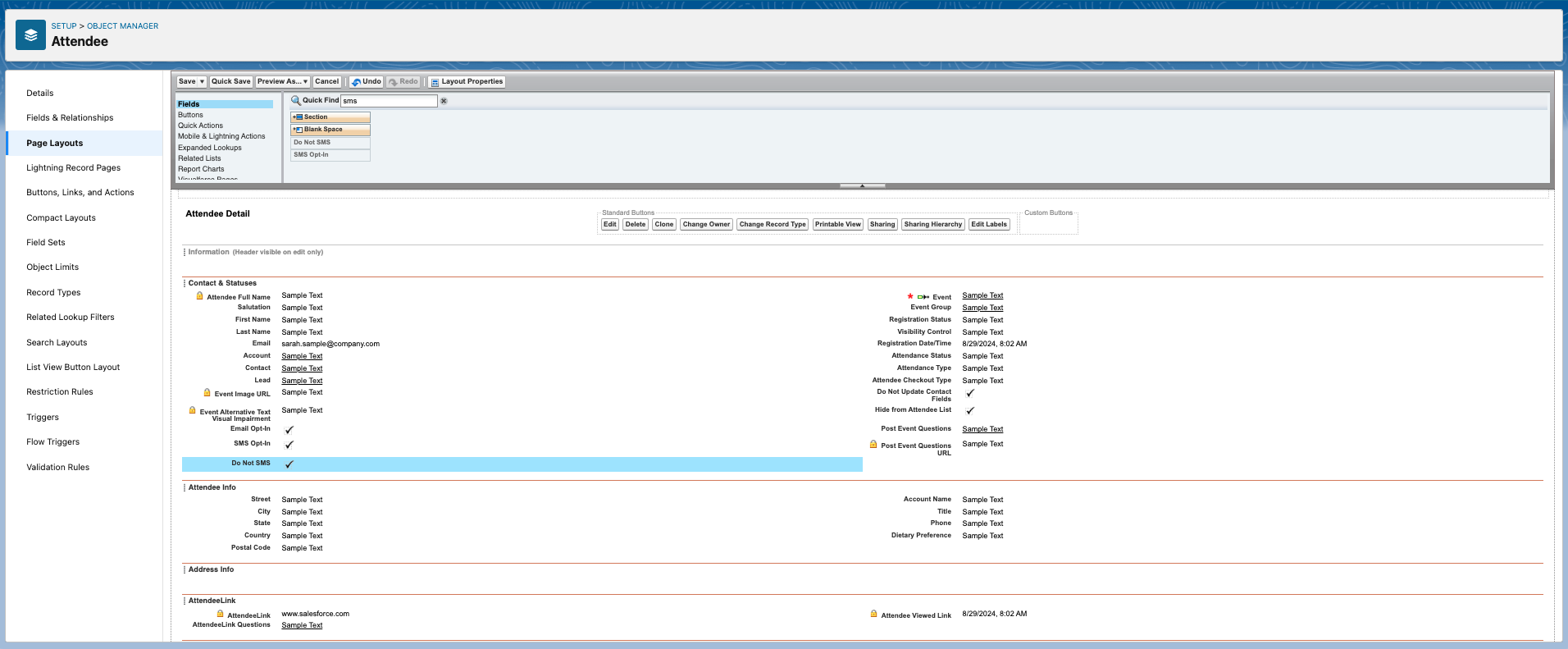
Click the Fields tab.
In the Quick Find box, search for the Do Not SMS field.
Drag and drop the Do Not SMS field onto the page layout.

Add the Related List
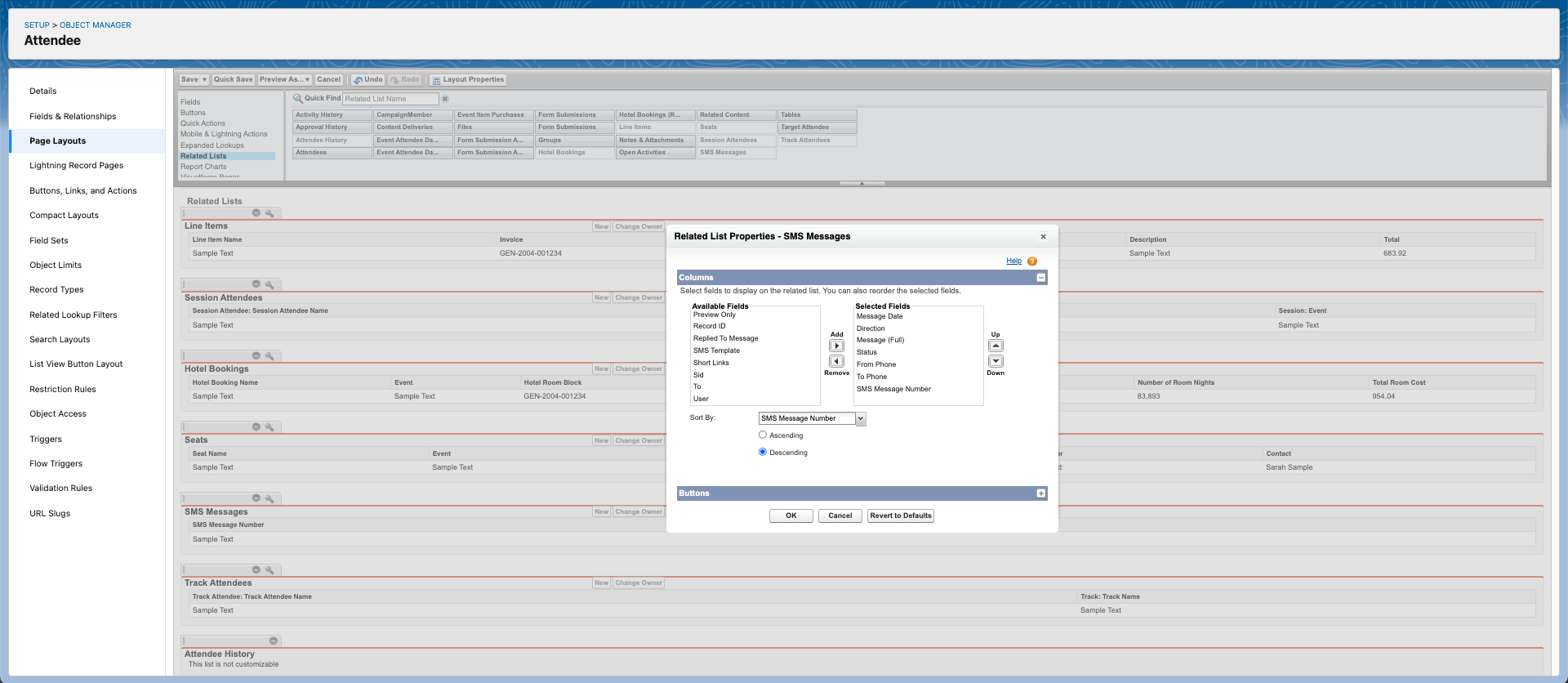
Click the Related Lists tab.
In the Quick Find box, search for the “SMS Messages” Related List.
Drag and drop the Related List onto the page layout.
Click the Wrench icon to open the Properties for this related list.

Add these fields in the following order:
Message Date
Direction
Message (Full)
Status
From Phone
To Phone
SMS Message Number
In the Sort By drop-down, choose "SMS Message Number" and "Descending".
Click the plus sign (+) located in the Buttons section.
Uncheck the box next to New and click Ok.
Click Save.
Lightning Record Page Layout
Click the Lightning Record Pages tab.
Click the name of the layout you want to modify.
Click Edit.
If you don't see any Lightning page layouts listed, complete the following steps.
Click New.
Choose Record Page.
Click Next.
Enter a Label (i.e. Attendee Layout).
Set Object = “Attendee.”
Click Next.
Click the Clone Salesforce Default Page tab.
Choose a layout.
Click Done.
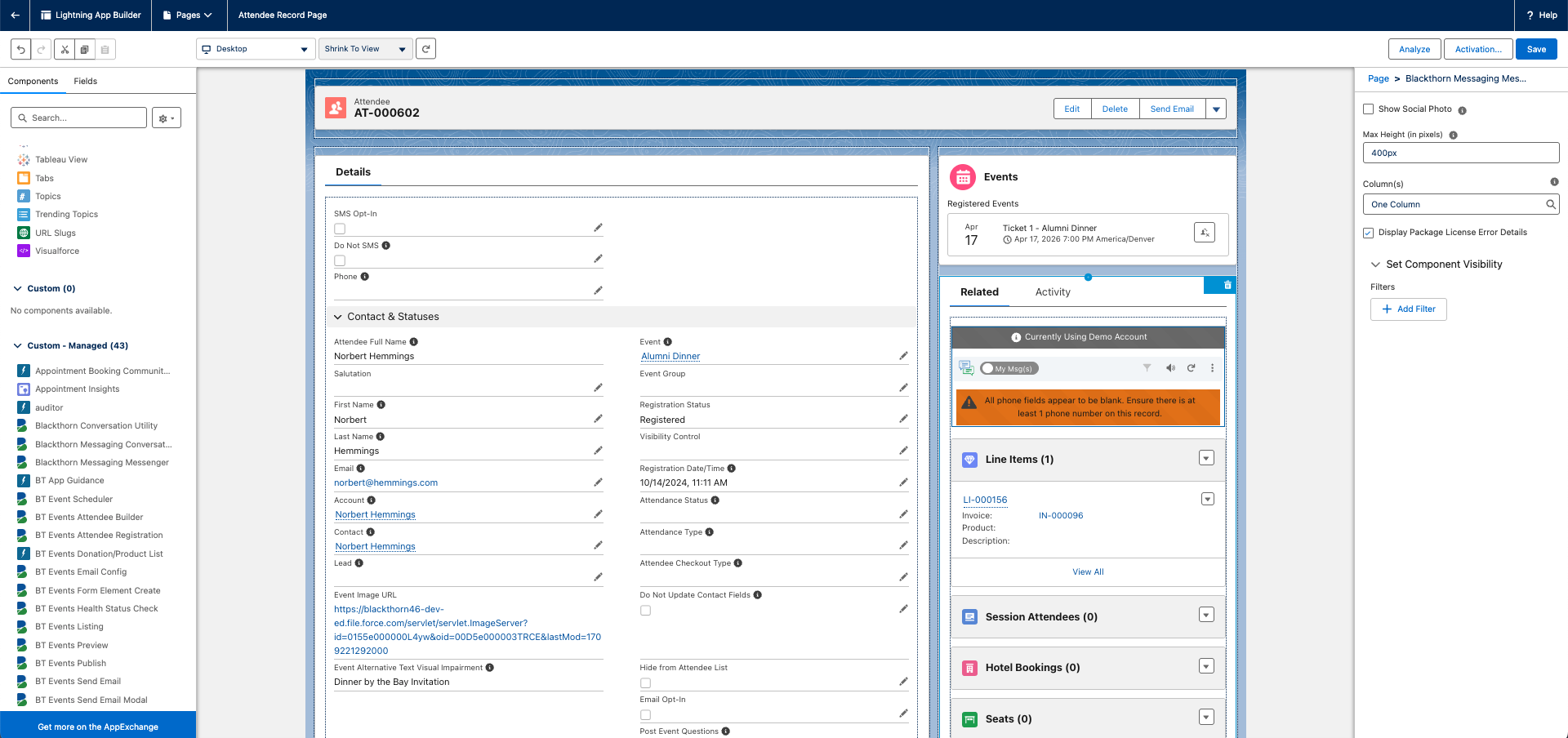
You should now be in the Lightning App Builder.
On the left-hand navigation bar, scroll down to the Custom-Managed section.
Locate the Blackthorn Messaging Messenger component.
Drag and drop the component onto the page layout.
The right-hand column will have the configuration options. We recommend keeping the Max Height (in pixels) = "400px", but you can modify it as needed.
If you've added the component to a sidebar, set Column(s) = “One Column.”
If you've added it to a wide section of the page, you can set Column(s) = “Two Column” to maximize the space.
Click Save.

Click Activation.
Review the settings.
Click Close. Refresh your browser for the changes to take effect.
Open an Attendee record to see the Blackthorn Messaging Messenger component on your page.